[Click on the image to open a larger version in a new window]
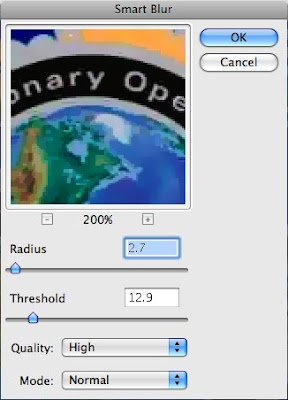
 The tool to get rid of the image artifacts while preserving the graphic detail is the "Smart Blur" filter in Adobe Photoshop. Below is its dialog box. You will need to experiment with the settings according to the specific image that you are working with. In general the "Radius" setting will be lower than the "Threshold" setting. The preview window shows the effect of changes you make to those settings. Sometimes, if the adjustments result in degrading the image, it's better to leave some artifacts and remove them afterwords using the clone or other tools. Always use the "High Quality" setting with "Mode: Normal."
The tool to get rid of the image artifacts while preserving the graphic detail is the "Smart Blur" filter in Adobe Photoshop. Below is its dialog box. You will need to experiment with the settings according to the specific image that you are working with. In general the "Radius" setting will be lower than the "Threshold" setting. The preview window shows the effect of changes you make to those settings. Sometimes, if the adjustments result in degrading the image, it's better to leave some artifacts and remove them afterwords using the clone or other tools. Always use the "High Quality" setting with "Mode: Normal." The final result – the artifacts in the graphic are cleared away while the detail of the text and art is preserved.
The final result – the artifacts in the graphic are cleared away while the detail of the text and art is preserved.[Click on the image to open a larger version in a new window]

No comments:
Post a Comment